
One of the features we briefly mentioned in the overview of the new features of FileMaker 19 was JavaScript web viewer integration. It’s important to recognize what a big deal this one feature represents: we will now be able to embed and make use of literally thousands, if not millions, of tools, code snippets, libraries, and products available on the Web. It will fundamentally change how we build FileMaker apps.
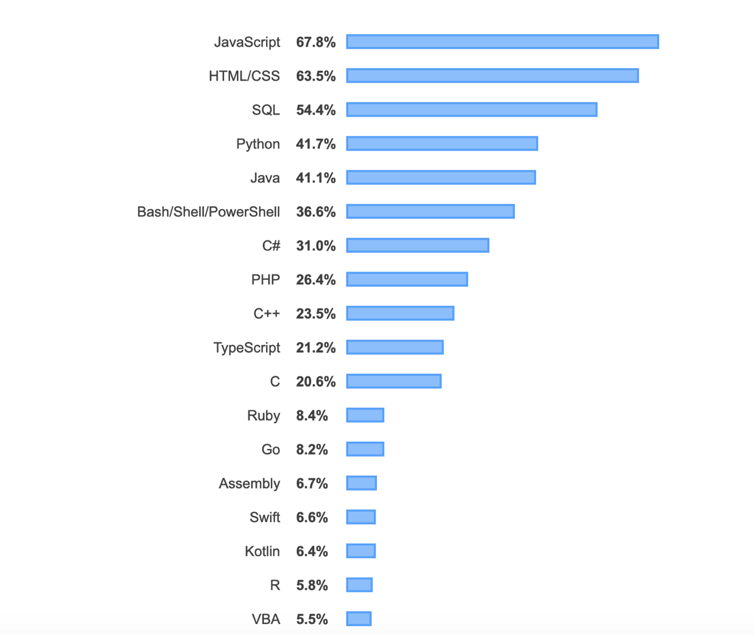
The earliest versions of JavaScript were developed in the late 1990s. By 2019, according to StackOverflow Developer Survey Results 2019, JavaScript was the top most commonly used programming language. In addition to that, the most commonly used Web frameworks are jQuery, Angular.js and React.js – all of them use JavaScript.

It is no wonder that Claris decided to prioritize JavaScript support within FileMaker.
In a previous blog post, we showed some of the amazing things possible when leveraging Javascript in a web viewer, but there is so much more to explore in FileMaker 19!
A Quick Example of JavaScript in Action
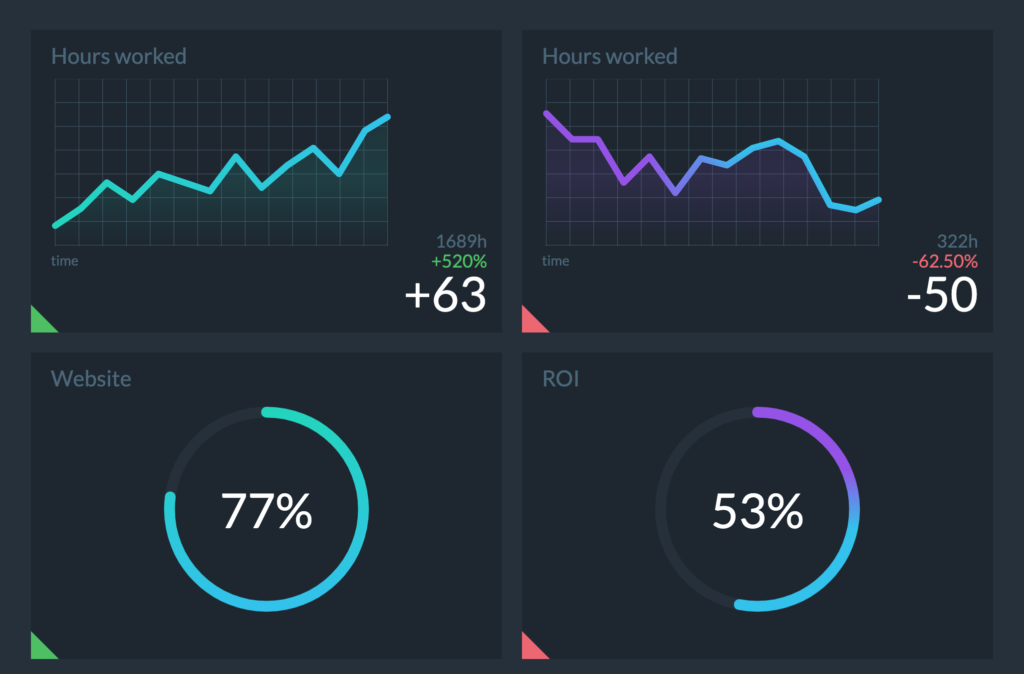
Before diving into a technical discussion, allow us to demonstrate the power of JavaScript in FileMaker:

Above is an interface we would never have tried to build in native FileMaker. In this example, we grabbed a JavaScript project that already provided the elegant dashboard interface, and dropped it in our file. By utilizing the new JavaScript functions, we can go even further and make these charts interactive using FileMaker as a primary data source. Thanks to the bi-directional sync, the dashboard will be updated in real-time showing the real data we have in the FileMaker solution.
This is just one simple example. Imagine all the capabilities of the Web being available to you and your team in FileMaker.
Using JavaScript in WebViewers before FileMaker 19
Calling a FileMaker script from a web viewer, including the ability to pass parameters, was possible before FileMaker 19. It required using the “fmp://$/filename.fmp12?script=MyScript¶m=MyParameter” URL syntax. Using the data from FileMaker in the WebViewer was also not trivial – it required scripting to gather the data you needed, often transforming it in a looped script, then populating a text field. That text field could be used in a web viewer calculation as a data source. The whole process wasn’t very intuitive yet FileMaker developers came up with lots of creative ways to build amazing FileMaker applications with a bi-directional sync between FileMaker and a web viewer.
JavaScript WebViewer Integration in FileMaker 19
Starting with FileMaker 19, the way we work with a web viewer has changed. Claris introduced new ways to perform FileMaker scripts from within a JavaScript context using FileMaker.PerformScript function as well as a “Perform JavaScript in Web Viewer” script step to connect the two. The new process allows JavaScript in a web viewer and FileMaker scripts to call each other and pass information between Web technologies and FileMaker’s database easily.
From JavaScript to a FileMaker Script
As soon as a page finishes loading in a web viewer, JavaScript can call FileMaker.PerformScript() function to run a FileMaker script located in the same file:

FileMaker.PerformScript() takes two parameters:
- FileMaker Script Name – a string that contains the name of a FileMaker script (the name is not case-sensitive).
- Parameter is an optional string that JavaScript can pass to a FileMaker script. This parameter can be then accessed within the FileMaker script by using Get(ScriptParameter).
For example, in the screenshot above, we have a JavaScript function called fmCommitRecord(). This function calls a FileMaker script called “Save Record” with no parameters specified. So, every time something is changed in a web viewer, we can simply call fmCommitRecord(), which will call a script to save this record in FileMaker.
A few things to note:
- FileMaker.PerformScript() operates asynchronously meaning it doesn’t wait for the FileMaker script to finish. It also means that the FileMaker script doesn’t return a value to the FileMaker.PerformScript() function that called it.
- At the time FileMaker.PerformScript() is executed, the FileMaker script runs in the current context. If you change the context (navigate to a different layout or record, for example) after the start of JavaScript execution but before the FileMaker.PerformScript() function is called, the script will run in a new context. In order to eliminate the possibility of getting unexpected results, use an optional script parameter to pass the context information to the FileMaker script. For example, it can be a layout name or an UIID of the record that you need to modify.
- When you set up a web viewer to perform FileMaker scripts, you must select Allow JavaScript to perform FileMaker scripts or the FileMaker.PerformScript() function will not work.
From a FileMaker Script to a WebViewer
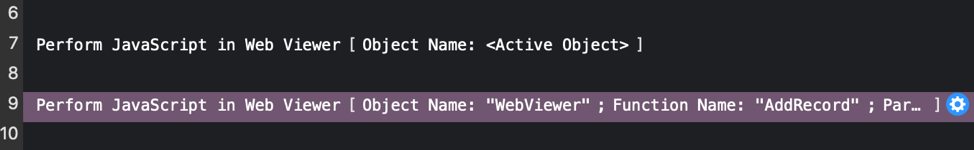
From FileMaker, the new Perform JavaScript in Web Viewer script step can call a JavaScript function and can pass one or more optional parameters to that function:

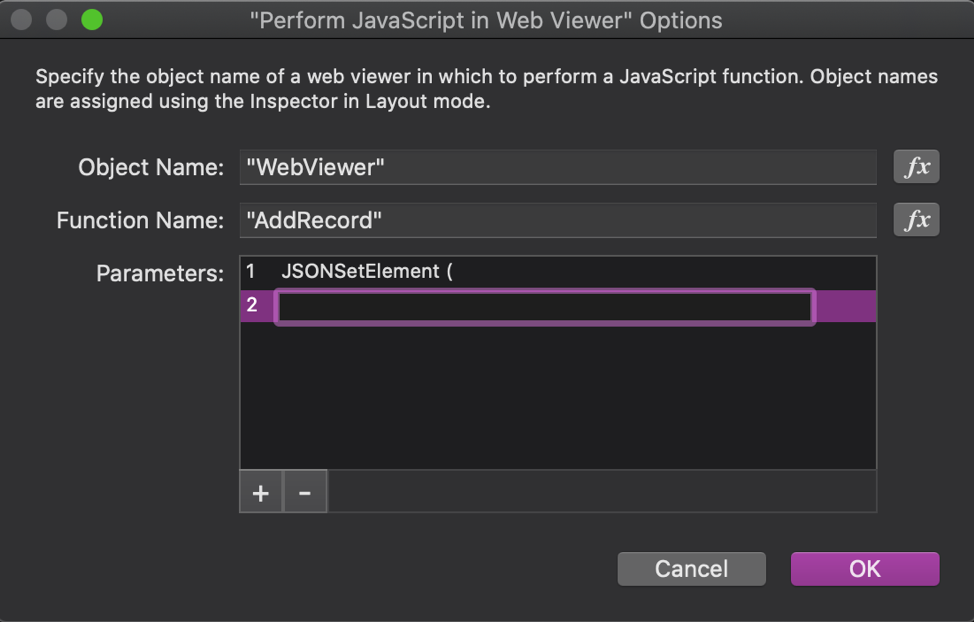
- Object Name is the name of the web viewer object. If the name is not specified, the active web viewer will be used.
- Function Name is the name of the JavaScript function to perform. The name is case sensitive.
- Parameters are one or more optional text parameters to pass to the JavaScript function. You can drag parameters to change the order and specify one or more of them in the new dialog window shown below. Use JSONSetElement and other JSON functions available in FileMaker to pass the data.

A few things to Note:
- Because FileMaker WebDirect is subject to a same-origin policy, JavaScript in a web viewer and FileMaker scripts can call each other only if the web viewer’s webpage has the same origin (URL scheme, host name, and port) as the FileMaker WebDirect page.
- In FileMaker WebDirect, the HTML specified for the web viewer must begin with “data:text/html,” to work.
- While the JavaScript function is being performed, users can’t cancel the operation or perform other actions.
- This script step won’t change which layout object has the focus. To change the focus to the particular web viewer, use the Go to Object script step or specify the Object Name in the script.
- If the Web Viewer hasn’t finished loading the page when the script step is performed, the JavaScript function will not work and Get(LastError) function will return an error. Thus, it’s important to check that the page is loaded before performing this function.
- This script step waits for the JavaScript function to finish but ignores any returned value.
The Web’s The Limit
This addition to FileMaker 19 makes it possible to easily create custom user interface controls using HTML, leveraging existing JavaScript libraries to incorporate amazing functionality easily – there’s no need to reinvent the wheel. This seamless ability to pass data back and forth between FileMaker and JavaScript is truly a big step forward and will open many doors for developers to continue to create amazing applications.
Built with you in mind
Speak to one of our expert consultants about making sense of your data today. During
this free consultation, we'll address your questions, learn more about your business, and
make some immediate recommendations.



